Anda tahu animasi kecil yang Anda lihat online yang diperlakukan komputer Anda seperti gambar? Itu disebut GIF, dan dapat digunakan untuk apa saja, mulai dari perangko, avatar, hingga emotikon. Anda dapat membuatnya sendiri menggunakan Adobe Photoshop Elements.
Langkah

Langkah 1. Buka Adobe Photoshop Elements dan buat file baru
Ukuran yang baik untuk berlatih adalah 300 kali 300 piksel pada 72 dpi. Anda dapat memilih latar belakang transparan, karena ini menciptakan efek keren, namun Anda tidak harus melakukannya.

Langkah 2. Untuk setiap frame animasi Anda, buat layer
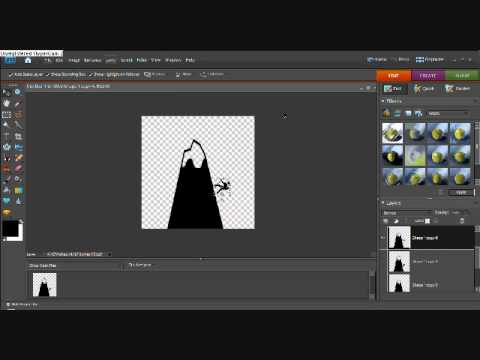
Kemudian, lanjutkan menggambar bingkai Anda, satu di setiap lapisan, menggunakan teknik animasi apa pun yang diinginkan hati kecil Anda. Pastikan saja bahwa bingkai pertama Anda adalah lapisan terendah, bingkai terakhir Anda adalah lapisan di atas, dan semua lapisan di antaranya berada dalam urutan kronologis.

Langkah 3. Setelah bingkai Anda selesai, atur visibilitas lapisan sehingga SEMUA lapisan TERLIHAT
Ini penting!

Langkah 4. Buka File>Simpan untuk Web
"GIF" harus menjadi pengaturan default, tetapi jika tidak, ubahlah sehingga Anda memilih "GIF"

Langkah 5. Centang kotak yang bertuliskan "Animate

Langkah 6. Klik "Pratinjau di Browser Default
"Jendela internet akan muncul dan menampilkan animasi Anda. Jika terlihat oke, keluar dari browser web dan klik "Simpan."

Langkah 7. Jika animasi Anda tidak terlihat seperti yang Anda harapkan, klik "Batal" dan buat perubahan yang diperlukan pada bingkai Anda
Video - Dengan menggunakan layanan ini, beberapa informasi dapat dibagikan dengan YouTube

Tips
- Semakin banyak slide yang Anda miliki, semakin halus tampilan animasi Anda. Namun, animasi Anda juga akan terlihat lebih lambat, jadi berhati-hatilah.
Peringatan
- Menyimpan file gambar sebagai-g.webp" />






